app开发 APP 开发技术该如何选型 ?
发表时间:2023-08-28 23:00:27
文章来源:炫佑科技
浏览次数:180

目前 按照 APP 开发分类,分为以下三大类
在找工作的当中,很多岗位 要求 会开发 H5 App ,那到底什么是H5 APP 呢?
一开始我也有点疑惑,没接触这块,按自己理解 就是 采用 HTML5 技术开发出的页面应用 跑在移动端当中。
下面引用 阮一峰对 H5 开发解释。
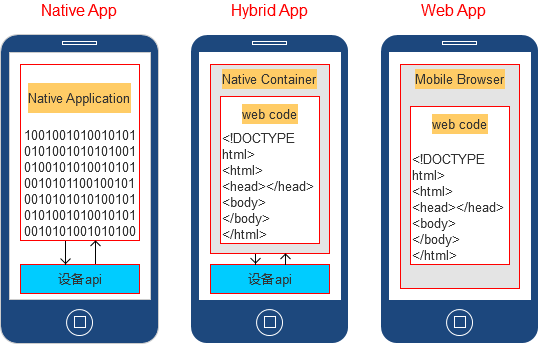
真正理解 H5 开发,需要先搞清楚什么是原生 App、什么是 Web App,因为混合 App 是在它们的基础上诞生的
H5 这个词,可以理解成就是混合 App 模型,只不过它特指混合 App 的前端部分。
因为混合 App 的前端就是 HTML5 网页,所以简称 H5。这个词是国内独有的,基本上都是前端程序员在用,国外不用这个词,就直接叫混合 App。

来对比一下 三种开发模式区别
原生APP
在这里就不讨论原生APP的优点了,想必大家都知道。主要围绕缺点来说
需要 开发 两套 代码 Android 和 IOS旧版本出现 bug 无法更新修改,必须用户 下载 更新发版审核时间长,无法随时更新
Web APP
优点
入门简单,成本低 (前端三件套)可以同步更新可以跨平台
缺点
不能直接访问设备硬件和离线存储,功能受限( 相机,蓝牙.......)音视频体验不好
混合APP
优点
开发效率高更新和部署方便,不需要审核,只需要在服务器端部署代码维护方便,版本更新快,成本低
缺点
需要了解 原生开发 才能更好的开发 H5 。需要熟知 原生开发 与 H5 的各种通信和兼容性问题。
什么是 Hybrid App
Hybrid App [ 混合 APP] 指 原生 APP 和 WEB APP 的结合体。它主要是以 JavaScript + Native [ APP 原生] 两者结合相互调用使用。
混合 App 的原生外壳称为"容器",内部隐藏的浏览器,通常使用系统提供的网页渲染控件(即 WebView 控件),也可以自己内置一个浏览器内核。结构上,混合 App 从上到下分成三层:HTML5 网页层、网页引擎层(本质上是一个隔离的浏览器实例)、容器层。
为什么要采用 Hybrid App
Hybrid App 主要是用来优化 原生APP 和 WEB APP 的缺点诞生的新技术,但也有自己的不足。
优点
跨平台
Web 技术是跨平台的,开发者只写一次页面,就能支持多个平台。也就是说,混合 App 只需要一个团队就够了,开发成本较低。
灵活性
混合 App 的灵活性大,很容易集成多种功能。一方面,混合 App 很容易加载外部的 H5 页面,实现 App 的插件结构;另一方面,Web 页面可以方便地调用外部的 Web 服务。
开发方便
Web 页面的调试和构建,远比原生控件简单省时。页面的更新也容易,只要在服务器上发布新版本,触发容器内更新就可以了。另外,Web 开发人员也比较容易招聘,传统的前端程序员可以承担开发任务。
缺点
性能不如 原生 APP , 但相对原生 轻量 。页面跨平台,无法保证多平台统一。需要 前端人员有 原生开发(IOS/Android) 经验,才能完美的上手开发出体验比较好的 混合APP。

什么时候 采用 Hybrid App 应用
混合开发任务分配原则业务关联性强的 H5 做H5 和 原生 都能做的,尽量使用 H5 来做H5 做不了的, 原生 做交互性强的 原生 做 [ 体验佳 ]
原生 与 H5 交互
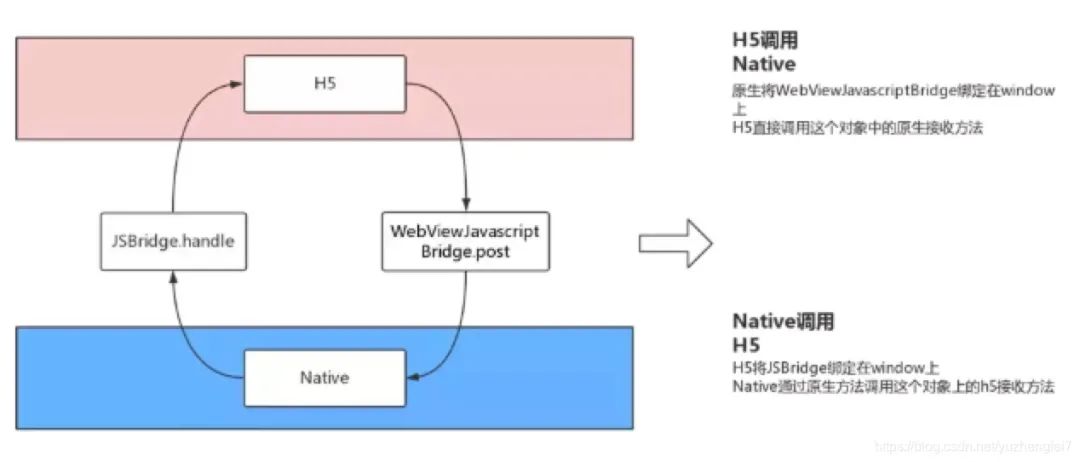
原生 与 H5 交互主要是采用 JSBridge
它给 JavaScript 提供调用 Native 功能的接口,让混合开发中的前端部分可以方便地使用 Native 的功能(例如:地址位置、摄像头)。JSBridge 的功能不止调用 Native 功能这么简单宽泛。实际上,JSBridge 就像其名称中的Bridge的意义一样,是 Native 和非 Native 之间的桥梁,它的核心是构建 Native 和非 Native 间消息通信的通道,而且这个通信的通道是双向的。
双向通信的通道:

*后
相信看到这里的朋友,对于 APP 技术选型 有 大概了解了,每项技术都有优缺点,主要看这项技术是否满足当前项目业务大部分场景,小部分单独优化处理。
关于 APP 开发,你有何看法?










